Goal
Bring the Mail Delivery and Mail Pickup service to the portal to allow subscribing companies to manage all online.
Roles, responsibilities, and teammates
I led the UX Research and also was responsible for both UX and UI designs for this project. I collaborated frequently with the product owner, business stakeholders, sales team, devs, and QA testers.
Discover
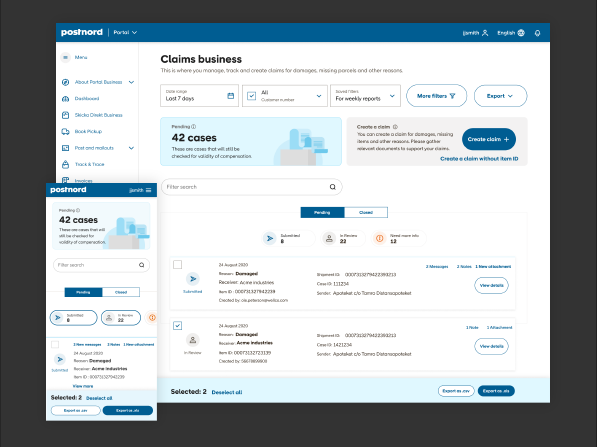
As a guide, below is the flow of a user of Claims Business. The user here is a customer service agent who handles parcel claims from their customers. Let’s say a customer orders in H&M, then PostNord delivers the product, once the product is delivered, for any issues of the product the customer will contact H&M customer service. If the customer service thinks that PostNord is held liable for the issue, then he/she will create a claim in Claims Business in the PostNord Portal and will like request compensation for damages.
Based on the collaboration with different stakeholders and the requirements gathered, the following problems need to be addressed by the UX team:
• The redesign should address the needs of the user but keep elements familiar to common users.
• Assist users in claiming to increase their chances of getting approved.
• Align the design of the new branding of PostNord.
• The redesign should address the needs of the user but keep elements familiar to common users.
• Assist users in claiming to increase their chances of getting approved.
• Align the design of the new branding of PostNord.
The old version of the Mail Delivery and Mail Pick-up
Below is the screenshot of the old version of mail delivery, pick-up, and post office box. This is originally in the Swedish language and was translated through Google Translate so some of the words are off and some are not translated well.
Research
Based on the problems, the following Research Questions were formulated:
• How to improve and simplify ordering mail delivery, and mail pickup?
• How to align all the teams involved in each of these processes?
• How to support other user requests like canceling service, upgrading or downgrading, and transferring location?
• How to improve and simplify ordering mail delivery, and mail pickup?
• How to align all the teams involved in each of these processes?
• How to support other user requests like canceling service, upgrading or downgrading, and transferring location?
To answer the research questions, the following UX research methods were conducted:
• Gather customer service calls related to Claims Business
• Interview users and gather insights
• Persona creation
• Usability testing (future)
• Gather customer service calls related to Claims Business
• Interview users and gather insights
• Persona creation
• Usability testing (future)
Gather customer service calls related to Mail delivery and pickup
I talked to customer service to ask about calls from our customers and I found some that needs to be address in the new design. One of which is that their claims compensation gets rejected because they don’t know what document or photo they have uploaded already which makes them upload any document when the agent assigned to review asks for more proof.
User persona
This method showed that the users are, most of the time, handling different tasks at a time which requires less time to focus on one and their goals as customer service agents.
Answering the problem:
• How to improve and simplify ordering mail delivery and mail pickup?
To assist the user in ordering these services, it is imperative to be able to auto-fill as much data as possible and define clearly what they need to do. Prices also auto-update depending on the service the user selects.
To assist the user in ordering these services, it is imperative to be able to auto-fill as much data as possible and define clearly what they need to do. Prices also auto-update depending on the service the user selects.
• How to align all the teams involved in each of these processes?
Once the user makes an order or a request for changes in the service, about three different PostNord teams are notified before the request is confirmed. This requires a centralized unit to respond to users' requests and perform the request efficiently without loss of information.
Once the user makes an order or a request for changes in the service, about three different PostNord teams are notified before the request is confirmed. This requires a centralized unit to respond to users' requests and perform the request efficiently without loss of information.
• How to support other users' requests to match their business needs?
After the user orders a service, they can make varied change requests depending on their business needs. They can cancel, upgrade, downgrade, change location, change ownership, and so on. These are carefully researched and studied to help reduce customer calls and have the requests redirected to the relevant PostNord teams.
After the user orders a service, they can make varied change requests depending on their business needs. They can cancel, upgrade, downgrade, change location, change ownership, and so on. These are carefully researched and studied to help reduce customer calls and have the requests redirected to the relevant PostNord teams.
TASK ANALYSIS
WIREFRAME
Mail Delivery & Pickup
After discussions with business stakeholders, developers, and the UX team, the new mail delivery and pickup have been approved. The design addressed all questions and problems that were stated above.
The landing screen for mail delivery and pickup is a list of the user's subscriptions where they can track, update and manage their order services depending on their business needs. Big companies can have as many as 20 to 50 services at a given time so it is important to have a search filter and have statuses in each service to track.
Details view
Here I made the details as brief as possible so users can make decisions easily,
Buttons were added in strategic areas so users will not be searching around where to initiate actions
order mail pickup
Ordering or booking service has been one major action the users do in mail delivery and pickup and also one that provides income to PostNord. With that, we made sure that the experience should be top-notch.
We guide users as they fill in relevant information for ordering, and as much as possible we auto-fill the fields that we can fetch.
Cancel Mail delivery
After the user has made the order, I intend to show the user that they have done it successfully.
The important part is to tell the user what will happen next as they await their first delivery or pickup.
The important part is to tell the user what will happen next as they await their first delivery or pickup.
Transfer ownership
After the user has made the order, I intend to show the user that they have done it successfully.
• An important part is to tell the user what will happen next as they await their first delivery or pickup.
• An important part is to tell the user what will happen next as they await their first delivery or pickup.
Modify service
After the user has made the order, the intention is to show to the user that they have done it successfully.
• An important part is to tell the user what will happen next as they await their first delivery or pickup.
• An important part is to tell the user what will happen next as they await their first delivery or pickup.
Design
The following design solutions were proposed based on the insights gathered.
List of Postal services the user's company has
The list of recurring services will help the user track all their expenses and all changes in the services
Show the price of the service on the landing screen
This request for prices stemmed from the user feedback that new users wanted to see the lowest prices of the services before opening the order flow.
Make change requests readily available
Being able to cancel, upgrade, downgrade, change location, and make other requests readily available gives the users flexibility to change depending on their business needs.
Prefill company details that postnord already has
When making an order, a laundry list of information is asked in the form to help the teams involved be able to respond and perform the request efficiently. This is why I discussed the need to fetch company information in the redesign so users will not have to type info we already have.
keep the user informed
The previous version had a lot of manual inputs to inform the user of the changes in the service, this led to some users not getting emails or lacking information that users might need. We aimed to automate all processes so users would be notified through emails and in the portal.
Validate
The Claims Business v2 will be tested through usability testing in upcoming months due to the limitation of participants.
Conclusion
Outcome
I may not be able to show outcomes since we have not done a usability test yet which will verify how the design solution fits in the issues that plague our users.
Key takeaways
Empathy is key
Immersing myself in the user’s perspective made me understand what was important to take note of and be able to shape the design around users’ paint points.
Documentation helps
Being in an agile environment means that the process should be calculated to have optimal results, it is prudent to do documentation on the side to help with decision-making the future.
Soft skills
Being able to present my ideas and show the value of design is really a game changer and makes it a lot efficient on navigating through arguments, and turning that into productive results.
Trust your gut but be objective
Trusting your gut is the quickest way to move forward in the design process but it is also prudent to be objective and not be swayed by biases.
What went well
Shape the process according to the project's need
It is imperative to adapt the design process according to the needs of the project and the time required to finish. I was able to adjust the design process according to what was required in each phase.
getting responses from business stakeholders
Booking a meeting with stakeholders proves to be hard to come by since they are mostly busy, so we set a weekly meeting with them to talk and demo the design. It became a good avenue to discuss rules that apply in Norway, Denmark, Sweden, and Finland
What would you do differently?
Do more meetings with technical stakeholders
When gathering requirements, there are times when the person in charge of the tech may not have the ready information you need and sometimes you get pushback later which was not informed beforehand. This became a huge friction during the process because it caused me to go back and forth on the design. After all, some end points are not available.