Overview
Saudi Telecommunications Company (STC) is a pioneer provider of integrated telecommunication services in the Middle East, North Africa, and the European region. The project is to redesign an existing portal where users manage and track service usage, bills, and accounts. The portal is focused on both B2B and B2C sectors which made the redesign project more complicated. I was assigned to do the UX design of the web app version and was one of the four UX designers and two visual designers.
Problems to solve
• Users struggle to navigate the portal effectively due to poor information architecture and a lack of clear guidance throughout the various workflows.
• STC’s customer service representatives are inundated with complaints stemming from a frustrating and inefficient user experience on the website.
Goals
• Enhance the portal’s usability, enabling both business and personal users to easily make requests and manage their accounts online.
• Minimize customer service calls by ensuring users can fully utilize the portal’s features independently.
Discovery
We work closely with the STC design team during the discovery, research, and design phase to capture a full view of the user's needs and to manage the expectations of the client. We also conducted multiple stakeholder and user interviews to gain a comprehensive understanding of both the web and mobile app experiences, ensuring we captured the nuances of the user journey of different user personas.
The Old STC portal
User Research
We conducted an extensive user interviews and focus group discussions across different users and business size to fully assess the needs and concerns with the portal.
User Interview Synthesis
User Persona
With the insights gathered, we drafted the different user persona types with the business level to anchor our sample to the realities of STC customers and clients.
Identifying Trends from Findings
We identify trends from the user interviews to set the north star of the whole redesign project. This will be our principles and focus points as we design the screens of the portal.
Translating findings to product features
Information architecture
A card sorting and tree testing workshop was done to set the information architecture of the app. This also maps back to the old portal and the insights gathered during the user interviews.
Design Phase
After finalizing the site map and information architecture, we began developing wireframes for both the web and mobile apps simultaneously. I took the lead in designing the wireframes and user flows, collaborating closely with the other UX designer who was focused on the mobile app version. It was essential for us to stay in sync with the user flows and information architecture to ensure a seamless experience, as users are likely to interact with both the desktop and mobile versions interchangeably.
Other Wireframes
Visual Design
Once the wireframes are done and reviewed, the visual designers start working their magic to add aesthetic appeal to the screens while carefully adhering to the components and user flows that UX team defined.
Comparing old with the new
I placed the old and new to compare the updates we did on redesigning the new version
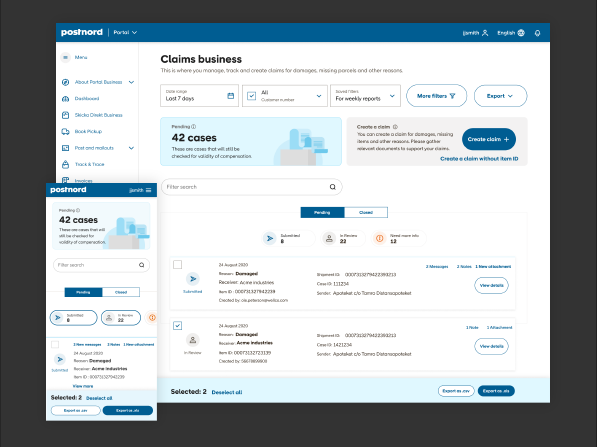
Billing Accounts
1. Filters: We consolidated all filter options into a single area at the top of the list, providing users with the freedom and flexibility to easily narrow down their search based on their specific needs.
2. Accounts List: To avoid overwhelming users with excessive information, I streamlined the details to display only the most important data: account number, label, and amount due.
3. Unpaid Bills: I renamed “Unsettled Accounts” to “Unpaid Bills” for clarity, as “unsettled” could be interpreted in various ways. Additionally, I made the total due amount and the pay button easily accessible for quick action.
4. Master Payment: The master payment amount is displayed, enabling users to immediately see and take action when necessary.
5. Actions: To minimize clutter, I moved the action buttons from the top of the page to a sticky footer at the bottom. This ensures that users have one consistent area for actions, which is especially helpful when scrolling through long lists and performing bulk actions.
Account Details
1. Account Number: Based on our findings that a billing account always has services assigned to it, I reimagined how to better communicate this to the user. I dedicated a separate section in the header to display all account-related information, clearly distinguishing it from the services section below.
2. Amount Due: The previous version presented multiple figures, which confused users in identifying the actual amount to be paid. To simplify this, I focused on displaying only the total amount due, with the option to view a detailed breakdown on the bill details page.
3. Bills: Recognizing that users receive bills monthly, I created a dedicated tab where users can easily access and download past bills, rather than just being limited to the current one.
4. Payment History: In the previous version, payment history was buried in a small section. I elevated its prominence by placing it alongside bills, giving it equal importance. This change makes it easier for users to track payments and access payment records, especially during disputes.
Service Details
1. Service Name: During the requirements gathering phase, it became clear that all services are tied to specific accounts. To avoid confusion, we made the decision to position services under the account details, ensuring a more intuitive structure that aligns with user expectations.
2. Actions: Upon reviewing the functionality, I discovered that there were multiple actions users could perform for each service. To streamline this, I implemented a “Manage” button that triggers a dropdown menu, allowing users to easily access and select all available actions.
3. Add-ons: I organized add-ons into a side list with a dedicated dropdown to provide more detailed information. This allows users to view and manage add-ons without cluttering the main interface.
4. Usage: I presented usage data in a clear, easy-to-scan list, supplemented with visual progress bars and specific numerical values. This approach helps users quickly identify areas that need attention or action.
5. Offers: Previously, offers were hidden in a pop-up, which could be easily overlooked. To improve visibility, I moved offers directly into the interface, displaying them with clear, concise details. Users can now easily view, read, and purchase offers directly from the page.
Other Screens
Lessons Learned
This project was one of the most comprehensive and challenging ones I’ve worked on, as we executed a full redesign in a single phase. Despite having a large team of 9 people, it took around 11 months to complete. Here are some key lessons I learned throughout the process:
1. Embrace Flexibility: Always leave room for adjustments, especially when designing ambitious projects. Flexibility is essential to adapt to evolving needs and unforeseen challenges.
2. Collaborate Effectively: Working as a cohesive team is crucial, particularly when co-designing across parallel efforts. Clear communication and collaboration help ensure alignment and a smoother workflow.
3. Cultivate Curiosity: Stay curious and open to new ideas. Innovation often comes from exploring unfamiliar approaches and learning from others’ perspectives.